Problem
Compass’s current platform lacks a cohesive client-agent collaboration experience, leading to fragmented features that cause confusion and require agents to spend extra time guiding clients.
Goal
Create a single, dynamic platform where clients can collaboratively communicate their needs and preferences throughout the home buying process. Strengthen client-agent collaboration and communication.
- DELIVERABLE
- Final Comps: iOS, Android, and responsive web, Competitive Research, & Prototypes
- ROLE
- Senior Product Designer
- TOOLS & SOFTWARE
- Figma, Axure, Jira, Confluence & Google Analytics
20% increase
collaborative engagement
10% increase
on platform commuincation

Fragmented Experiences
- 1. Saved Items
- “Collections,” “Saved Searches,” and “Saved Buildings” can be created by either a client or an agent. The available collaborative features and visibility depend on who creates the space.
- 2. Device Misalignment
- One of the biggest friction points is the transition from a native iOS or Android experience to desktop, due to inconsistent navigation, labeling, and organization of information.
- 3. Content
- There is significant inconsistency in how we communicate with clients and agents across different devices and products.

Discovery & Research
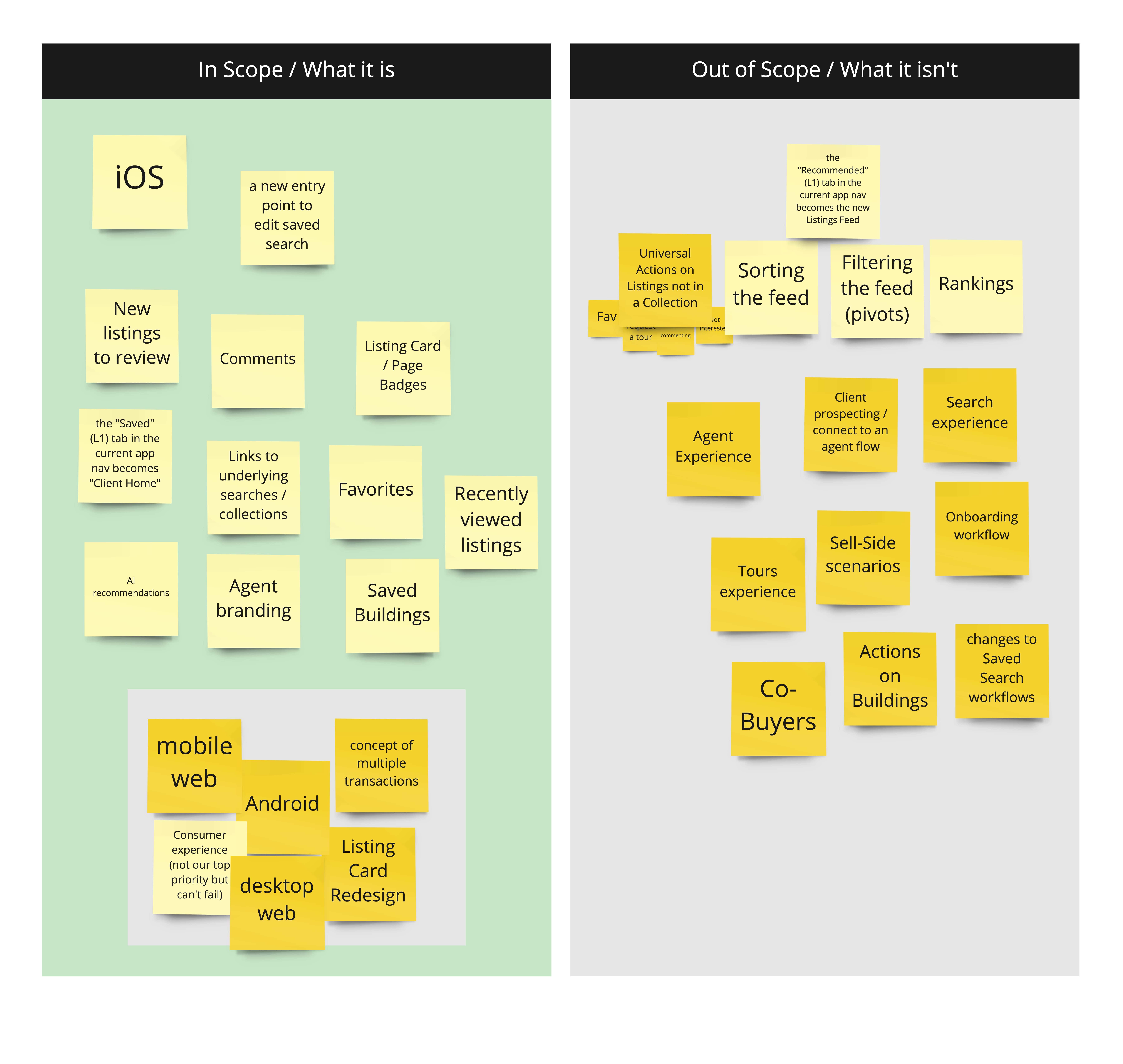
Competitive Analysis, Jobs to be Done & Project Scope
Competitive Analysis
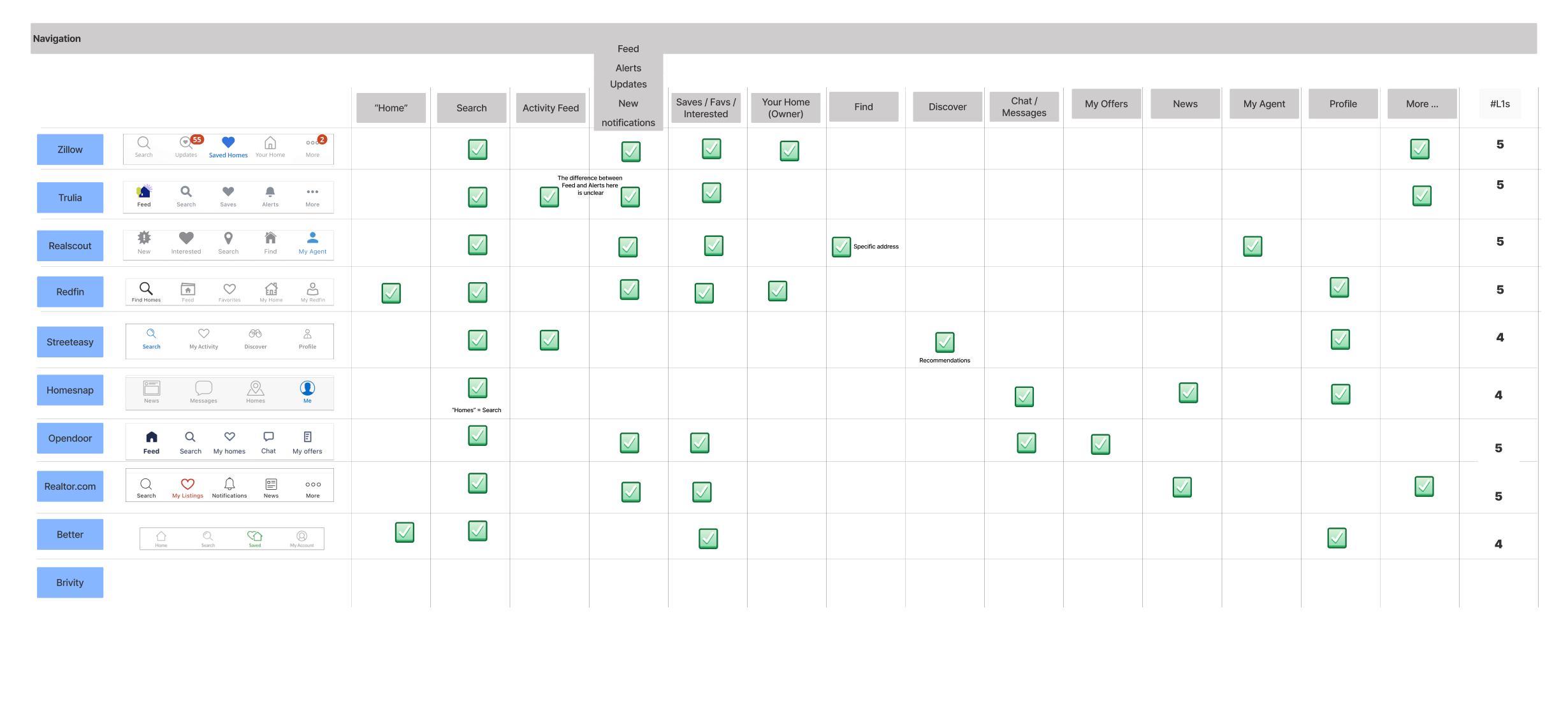
Following the initial kickoff, my first design artifact was a competitive analysis, which Compass refers to as LFR: Learn From Reality. This research offered valuable insight into how direct and indirect competitors approached similar experiences. The full list is seen here: Redfin, Zillow, Realator.com, StreetEasy, Opendoor, Homesnap, Trullia, Real scout, Home Depot, Disney & Airbnb
- Takeaways
- Competitors have similar overall structure, features, and services provided of current Compass experience.
There is some nuance on content & labeling.
Opportunity to shake up the market with a new approach.

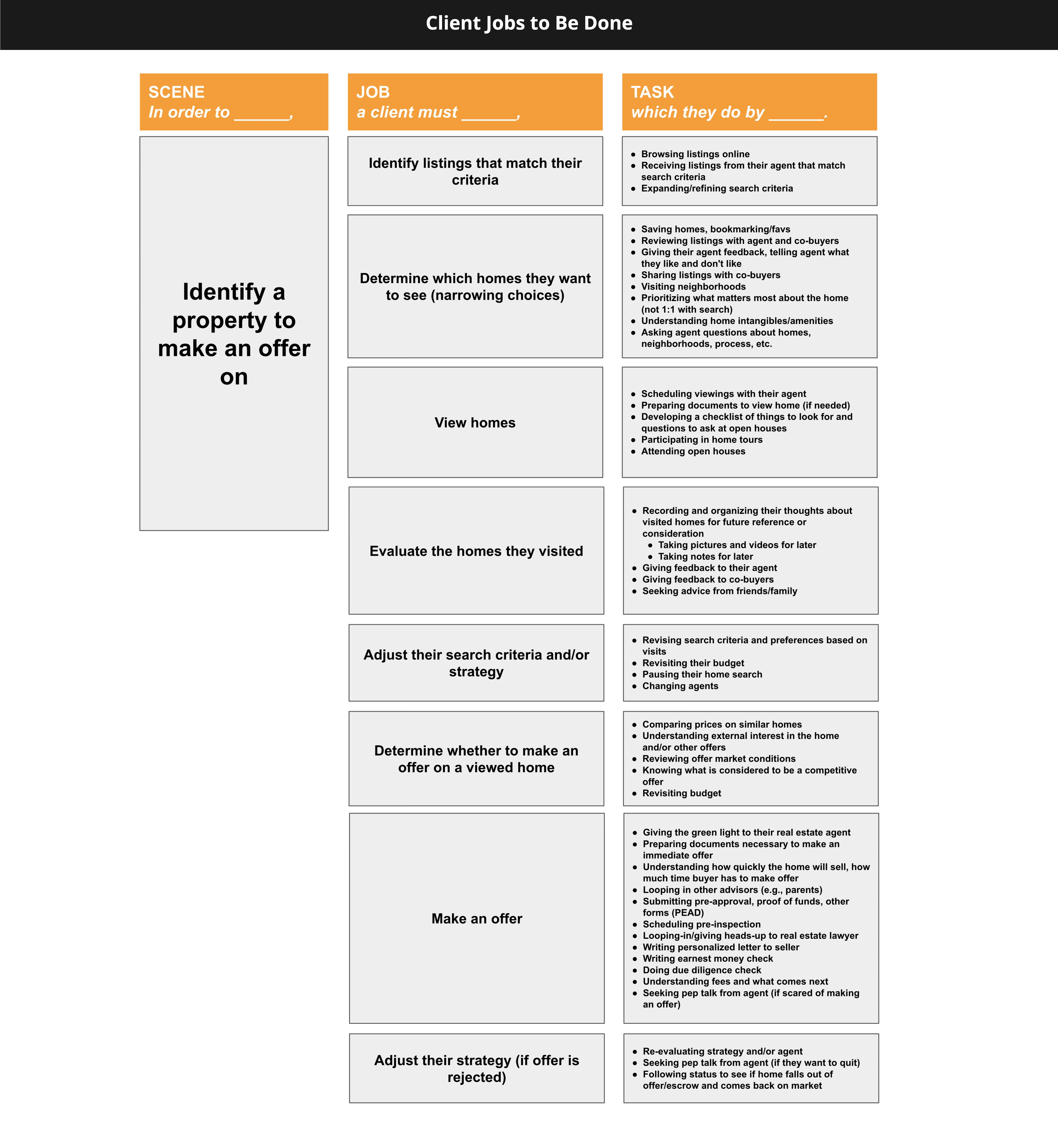
Jobs to be Done
Leveraging previous research, the buy-side team held a design session to update “Jobs to be Done” artifact which led into the prioritization and strategy behind what the Client Home would be for MVP (milestone 0).


Design Process
Sketching & Wireframes
Exploration
- Questions to Explore
- Should "client home" and "feed" be separate or integrated experiences?
How will clients know what thier daily tasks are and how to complete them? What if they don't engage?
What if the "feed" becomes stale? Who and how should we engage to refine home search changes?
How will the existing products function alongside client home?
What does the favorite home refinement process look like?

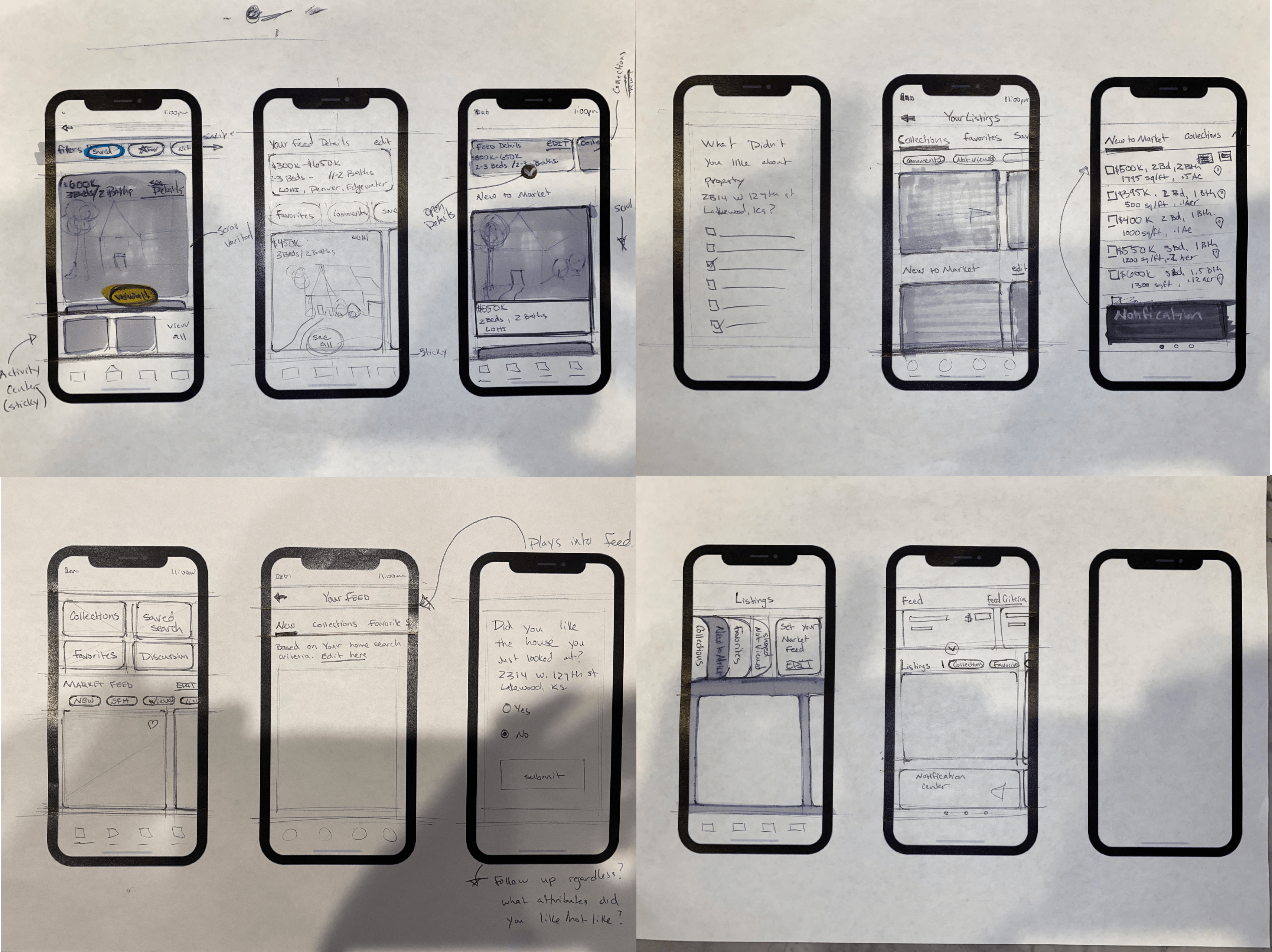
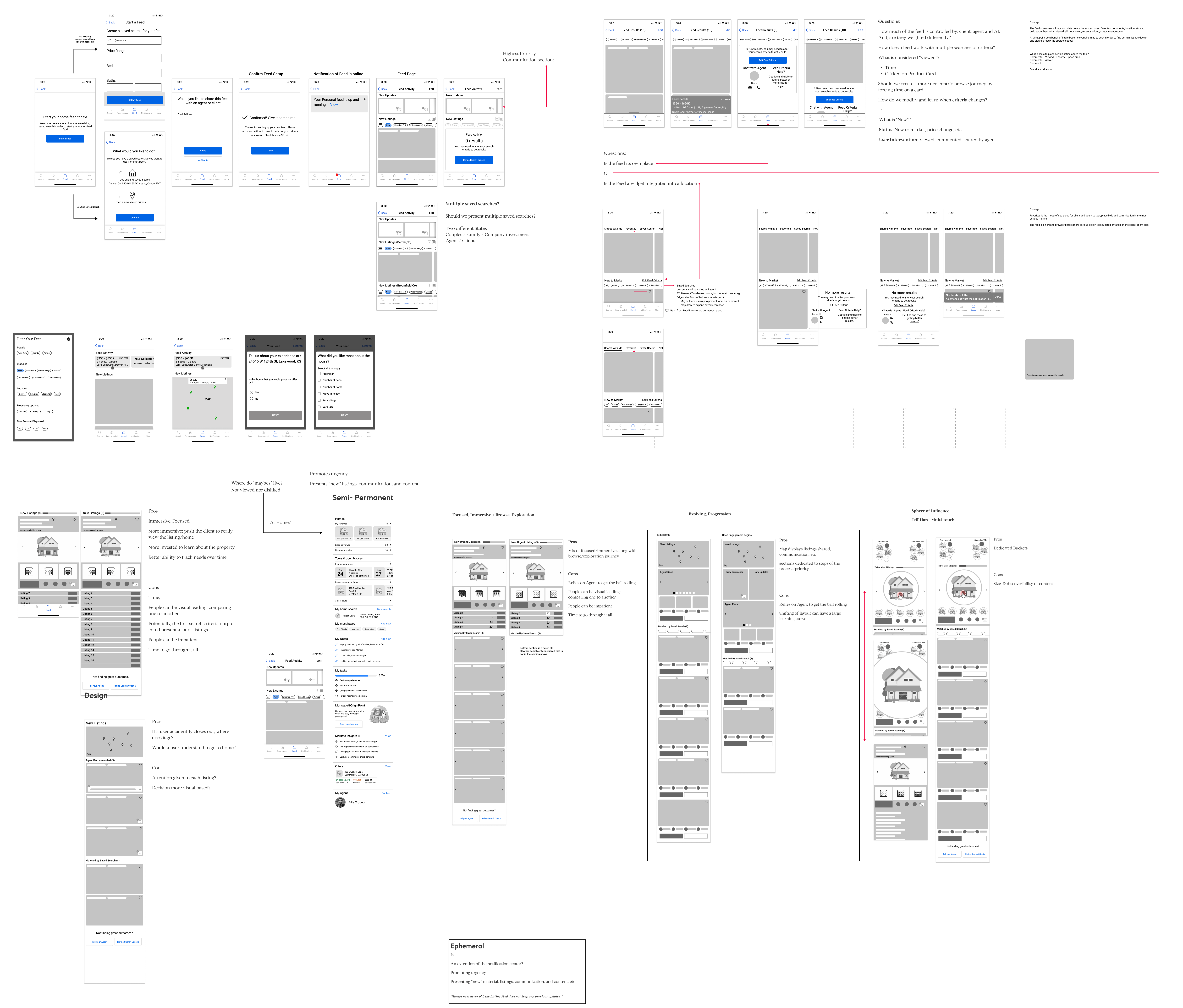
Wireframes
Building upon the question above and surfacing more as I design.
- Questions to Explore
- How should the "feed" function?
How do we handle 'maybes', items that only partially meet the criteria?
Is the feed a widget inside client home or its own product in the nav?
How can clients efficiently access tour notes for review?
How do we inform what is most important tasks to be done?
How much time and effort can we reasonably expect clients to spend in the app, given their busy schedules and the fast-moving market?

Research
User Testing
First Round Research
In the first round of testing, the 'Client Home' and 'Feed' were visibly separate products; each had their own place within the navigation. The hypothesis was that these products had their separate work streams, finding it easier to manage their home search activities.
Research Themes
- 1. Client Home
- Users saw Client Home as a straightforward summary of their home search that met expectations. The proposed experience was well received, with participants rating it equal to or better than competitor apps.
- 2. The 'Feed' was separate
- Participants were unclear about the 'Feed,' mistaking it for all or saved listings. It wasn’t clearly differentiated from Client Home nor the notification that led them to the 'feed'.
- 3. Triaging
- Listing card triage options were generally sufficient. Some participants wanted a 'maybe' option to aid decision-making, while others used a two step process, first filtering out 'no' listings and then ranking the rest, making 'maybe' unnecessary.
- 4. Communication
- In-app communication was once again viewed as especially valuable and a key differentiator.

IA Concerns + Strategy
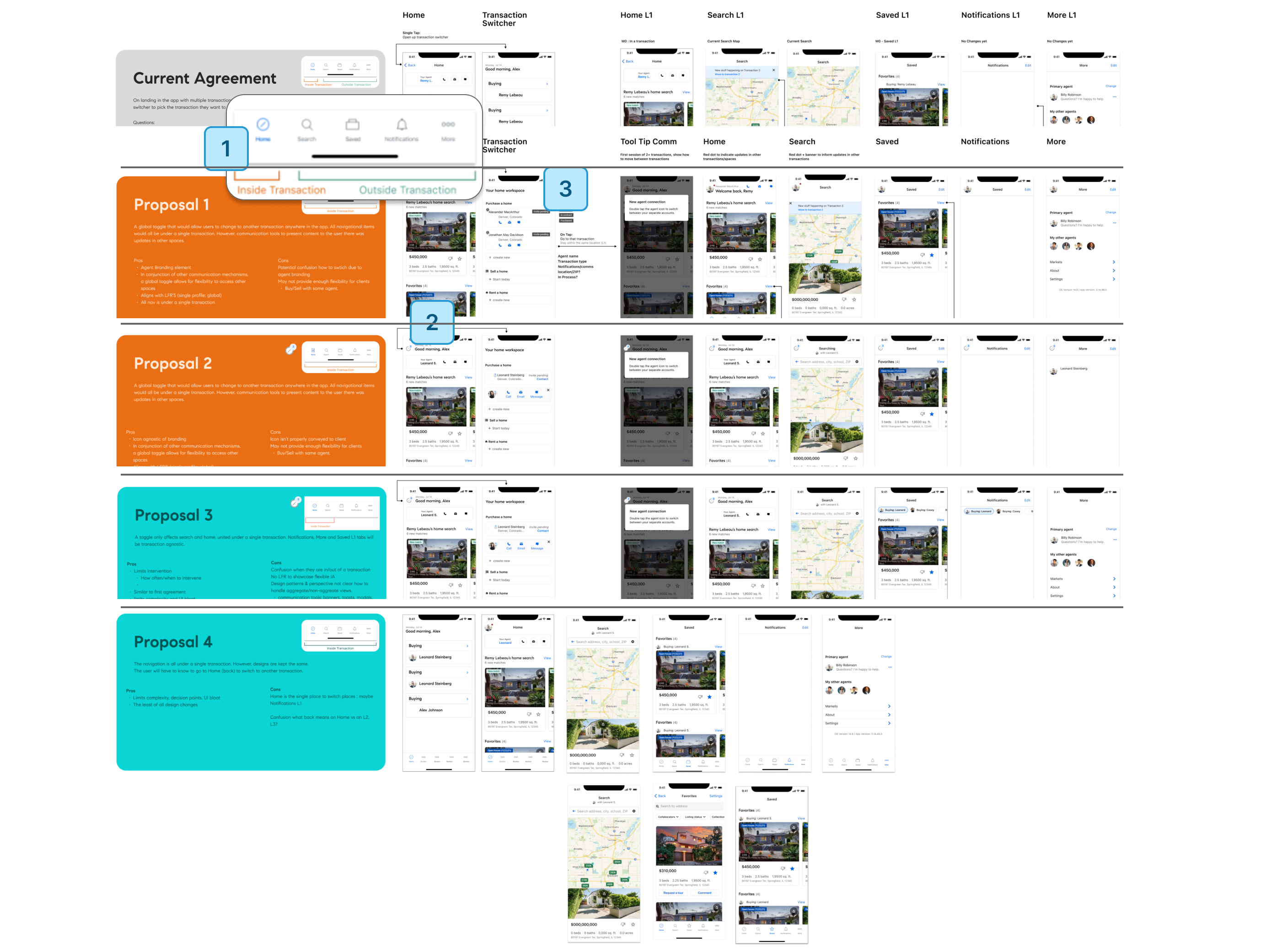
I proposed an updated IA structure to the Mobile team, as the previously agreed upon solution for MVP (M0) doesn’t scale for multiple transactions or align with industry standards.
- 1. Agreement for MVP (MO)
- In the navigation, ‘Home’ and ‘Search’ would exist within the transaction context. I have yet to find an app that compartmentalize context.
- 2. Multiple Transactions (IA)
- For clients working with multiple agents or buying and selling multiple properties simultaneously, the Client Home must account for these scenarios.
- 3. Notifications
- The app will need to account for commuincation between transactions.

Recommendation Approved
The ideal proposal, Proposal 1, was accepted by the Mobile Team. I could now deliver my final piece to the team.

Second Round Research
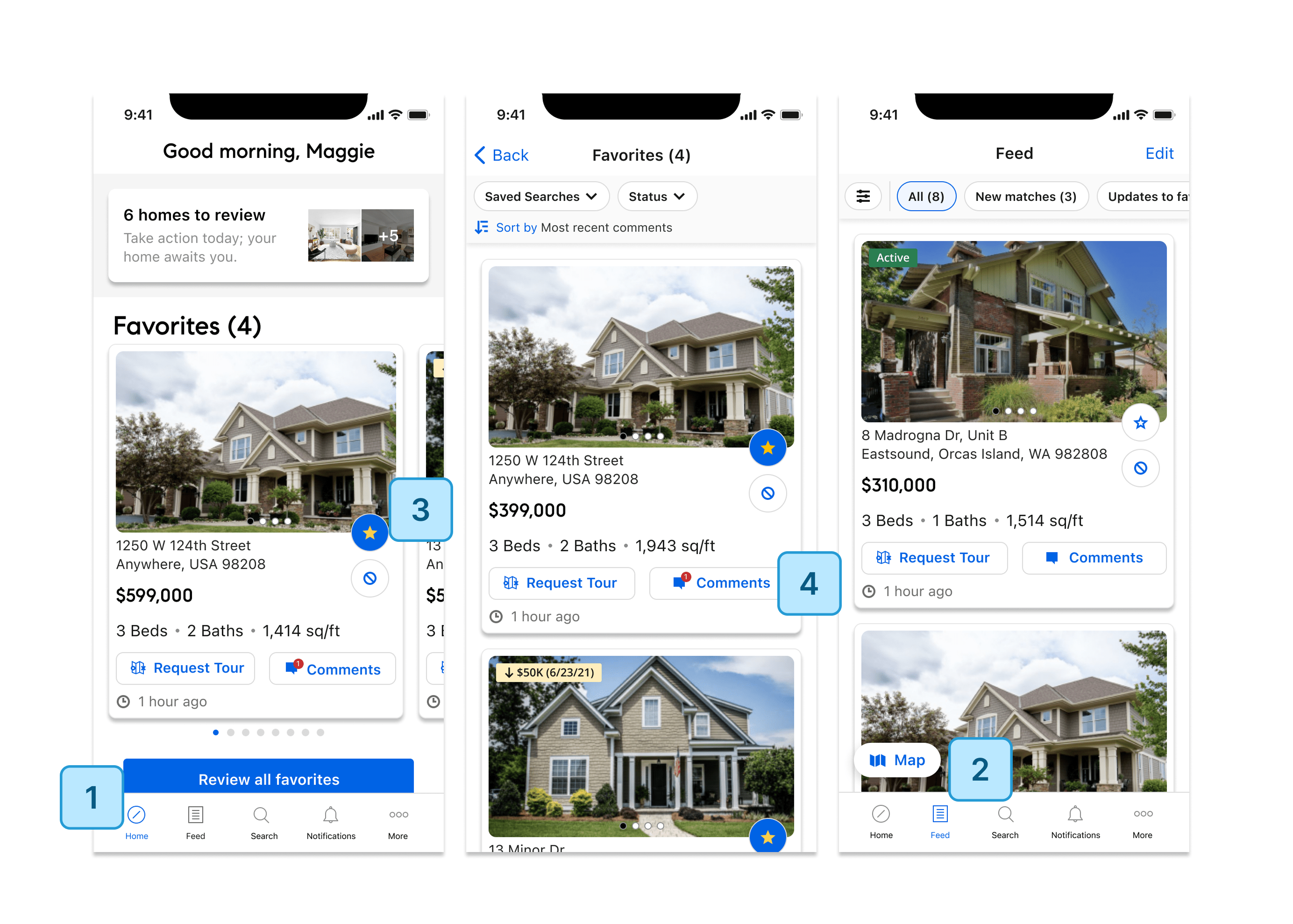
After the initial round of testing that surfaced great user feedback along with stakeholder input, Client Home has become an all-inclusive task-oriented atmosphere. The image below is the iteration from the previous tested design.
Research Themes
- 1. Combined Home & Feed
- The new proposed combined Client Home & feed experience was better received than last round of testing.
- 2. Saved
- Participants questioned the redundancy between the 'Saved' section and parts of the 'Home' experience.
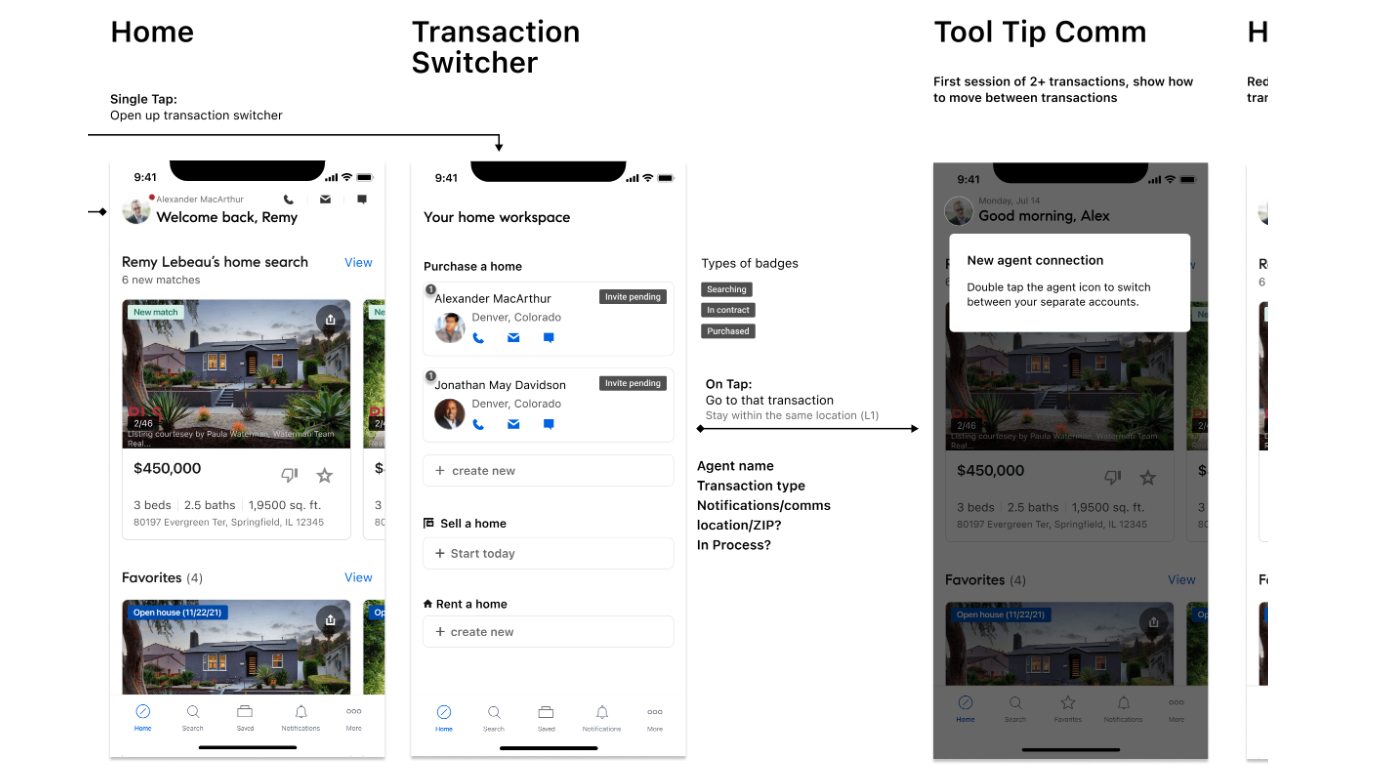
- 3. Agent Branding
- The majority of test subjects pointed out the agent branding and was well received. It brings in a more personalized experience where my agent is always there to help when I need him/her.
- 4. Reoccurring Feedback
- Positive feedback around in-app communication and 2-step triaging came up again.

Tradeoffs
After the initial round of testing that surfaced great user feedback along with stakeholder input, Client Home has become an all-inclusive task-oriented atmosphere. The image below is the iteration from the previous tested design.
Approved Changes
- Navigation Changes
- The Mobile Team accepted the proposal for the foundational navigation change.
Business Decisions
- 'Saved' in Navigation
- Due to a large number of agents still using 'Collections' within 'Saved' and engineering needing a significant amount of time to sunset it properly, 'Saved' will be maintained for MVP.
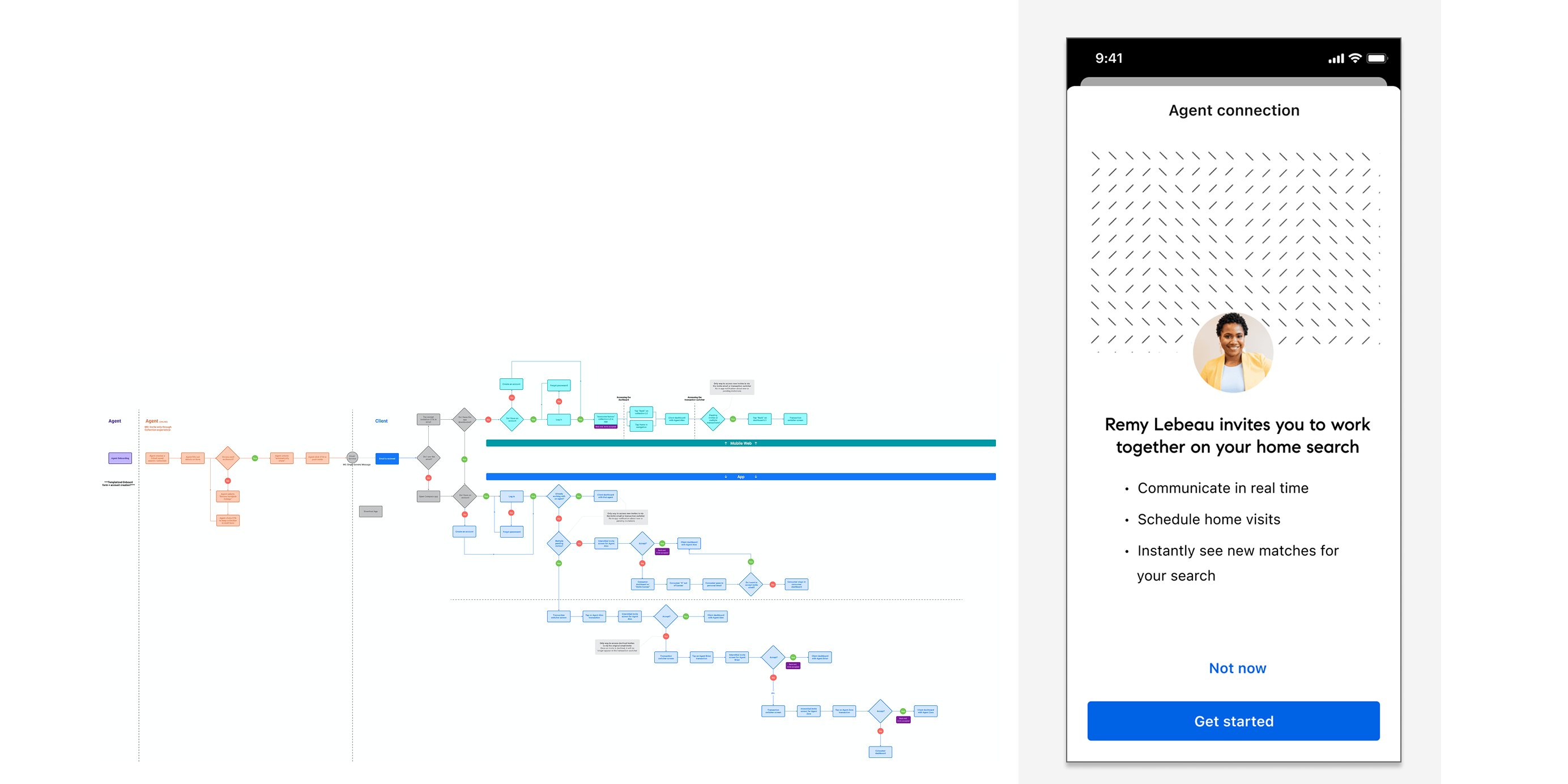
- Agent Connection Experience
- The proposal for greater transparency around data ownership in agent-client connections was acknowledged, but priorities remain focused on agent needs.

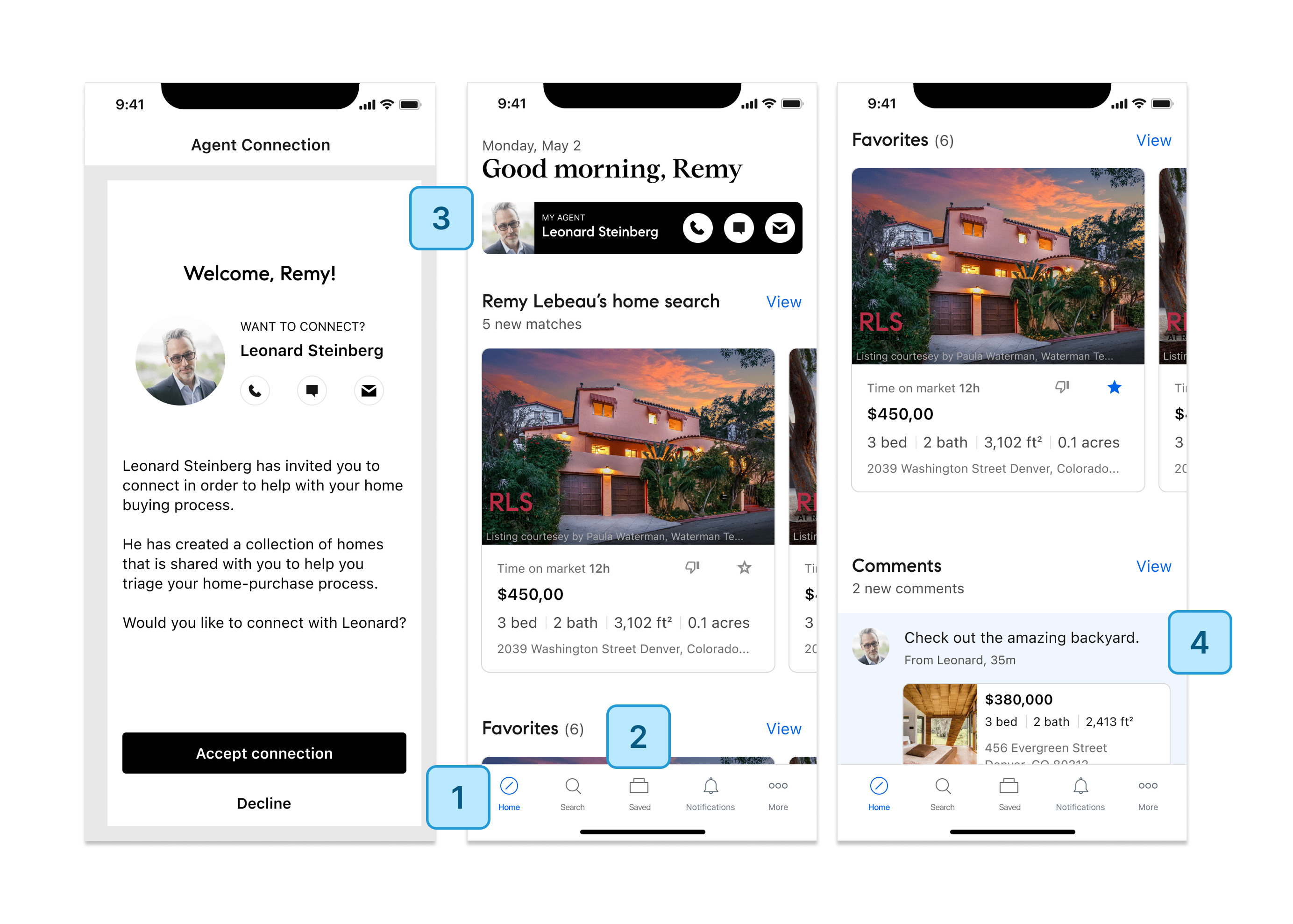
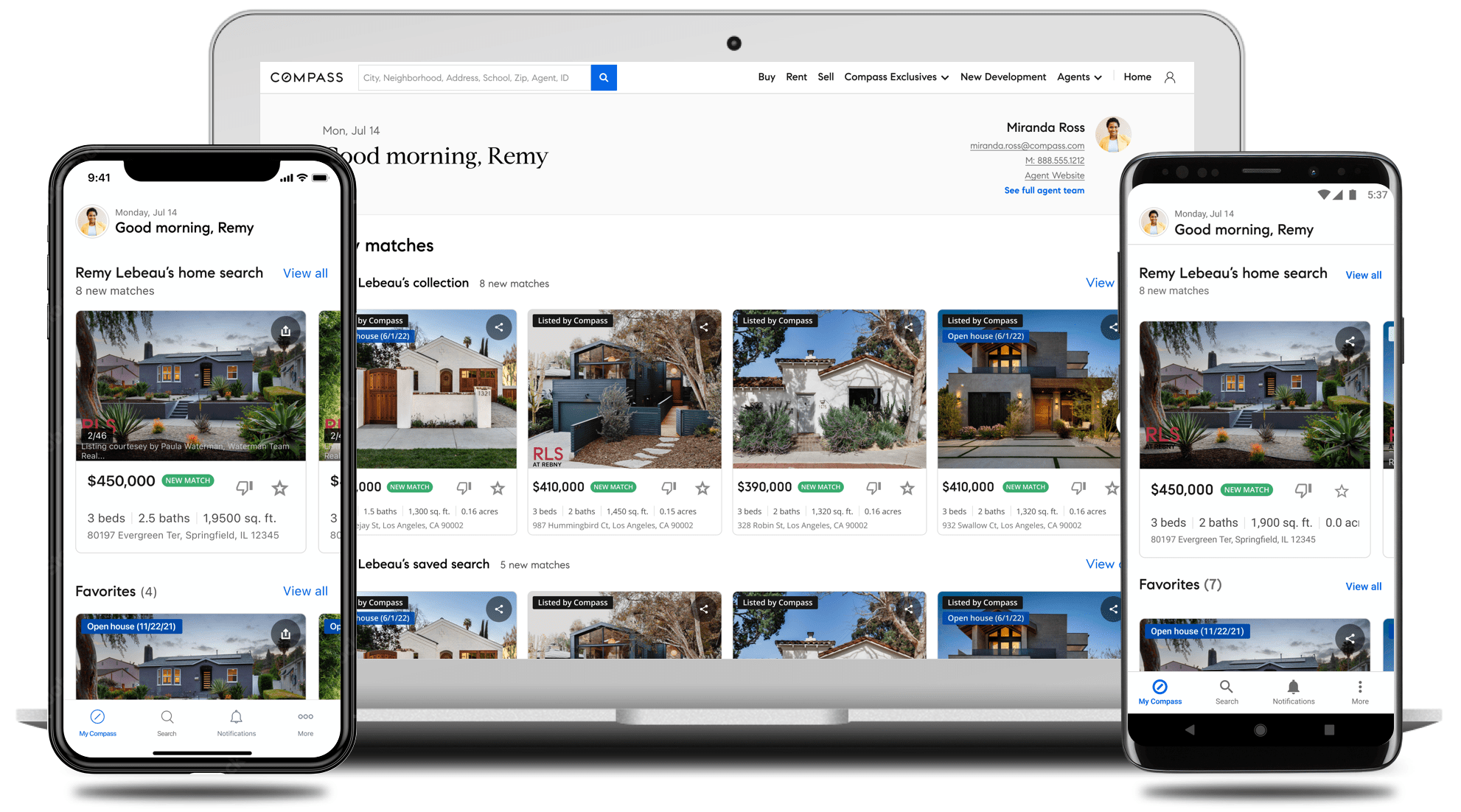
Solution
High Fiedelity Designs

Solution
The goal of creating a space where clients and agents can easily collaborate, stay aligned, and find their dream home is one step closer with the Client Home phase one implementation. You can reference the images below of what I created for the buy-side Client Home journey.
Another project that I worked on and is directly tied to the Client Home is the Listing Feed. Please go to this project and see the iteration of the buy-side improvements for the Client Home phase three.